Ein RGB LED Strip bietet eine einfache und kostengünstige Möglichkeit zur (indirekten) Beleuchtung. In diesem Blog-Eintrag beschreibe ich wie es möglich ist, mit einem ESP8266 Mikrocontroller und etwas Arduino Code, eine solchen RGB LED Strip über das eigene WLAN zu steuern. Der ESP8266 stellt dafür im Heimnetzwerk eine REST API zur Verfügung. Diese kann sowohl zur Automatisierung im Smart Home oder aber auch direkt auch zur Steuerung über Computer oder Smartphone genutzt werden.
ESP8266 Mikrocontroller
Der ESP8266 ist ein 32bit Mikrocontroller der chinesischen Firma espressif. Die ersteren Versionen waren wohl nicht besonders stabil, inzwischen erfreut sich der verbesserte Chip dank seiner Features und des Preises aber einer wachsenden Gemeinde von Fans. Es gibt verschiedene Module, die alle Gemeinsam haben, dass sie für den Preis von ca. 2 Euro eine günstige Möglichkeit zum basteln mit Netzwerk-Fähigkeit (WLAN) sind. Die Unterschiede liegen vor allem in der Anzahl den nutzbaren Pins (GIPOs) und der Größe des Flash Speichers. Stefan Frings hat zu den Modulen eine schöne Übersicht erstellt.
Der ESP8266 lässt sich (auch) mit der Arduino Plattform programmieren was insbesondere für Bastler und Hobby-Elektronik den Ein- und Umstieg erleichtert. Die Chips brauchen eine Spannungsversorgung von 2,5 bis 3,6V, so dass man sie in einem 3,3V Stromkreis mit vielen aus dem Arduino Bereich bekannten Sensoren nutzen kann. Mit einigen Tricks lässt sich zudem der Energieverbrauch stark reduzieren, so dass sich Projekte fernab der Steckdose realisieren lassen.
Besonders viele Fans hat der ESP8266 aufgrund seiner geringen Kosten und Konnektivität im Bereich Hausautomatisierung gefunden. Das gilt sowohl für Selbstbauprojekte als auch für fertige Produkte. Die beliebten Sonoff * Geräte basieren zum Beispiel auf den Chips.
Für den Einstieg in die ESP8266 Welt ist ein Entwicklerboard wie das NodeMCU * zu empfehlen. Dieses bring neben dem Chip schon ein paar Hilfsschaltungen zur Programmierung und Stromversorgung mit.
Aufbau der Hardware zur RGB LED Wifi Steuerung
Um einen RGB LED Strip mit einem ESP8266 jetzt „WLAN-fähig“ zu machen braucht es neben dem Mikrocontroller und dem LED Strip selbst eigentlich nur noch drei Transistoren und die passende Schaltung.
Benötigte Hardware
| Bezeichnung | Preis |
| RGB LED Strip * | ca. 19,00 Euro |
| NodeMCU Entwickler Board * | ca. 8,00 Euro |
| 3x IRLB 8721 MOSFET N-Channel | ca. 2,00 Euro |
Für den Aufbau wird außerdem ein Experimentier Steckboard * mit entsprechenden Kabel benötigt. Wer ein solches noch nicht besitzt und sich an den Nachbau machen möchte, sollte am besten gleich zu einem Set * greifen, dass neben dem Steckbrett und Kabel noch weitere Bauteile enthält die man häufiger benötigt.
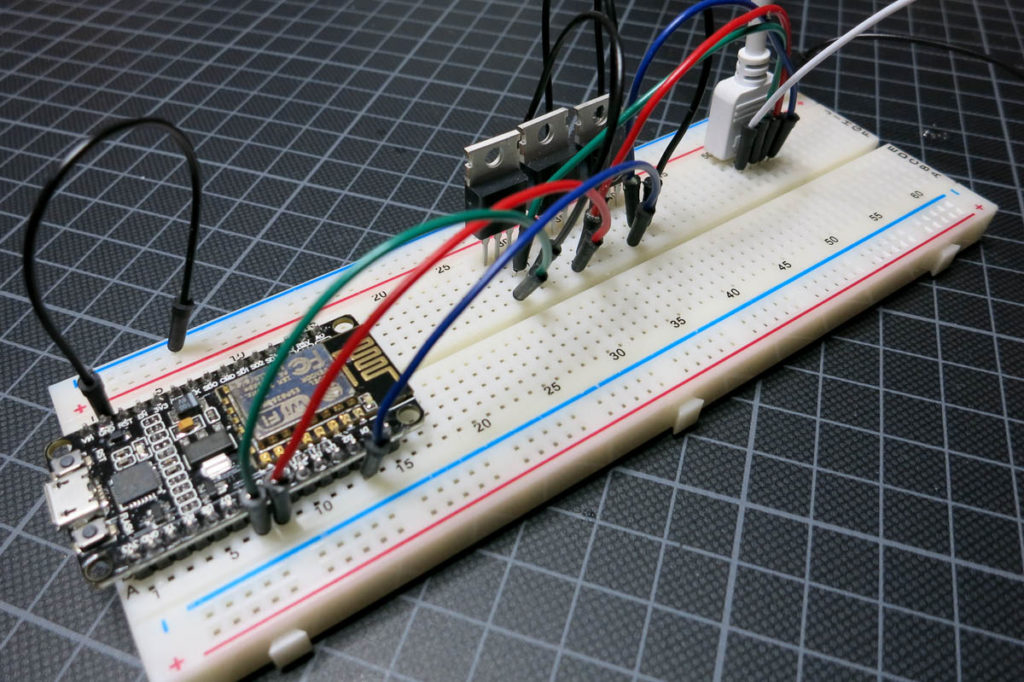
Steckbrett Prototyp

In dieser Schaltung wurde schon eine eigene 3,3V Spannungsversorgung für das NodeMCU Modul basierend auf den 12,0V die wir für den RGB LED Strip sowieso benötigen integriert. Für Testzwecke ist dies nicht zwingend nötig, da wir das NodeMCU Modul auch direkt über USB mit Strom versorgen können. Zu der Spannungsversorgung gleich noch etwas mehr.
Aufbau auf gefertigter Platine mit ESP-12E
Theoretisch kann man das Projekt mit dem Steckbrett abschließen und direkt weiter zum Punkt Software springen (bzw. damit erst mal den Prototyp testen und weiterentwickeln). Wer die ganze Schaltung später aber hinter dem Schrank verstecken möchte, dem rate ich zu einer gefertigten Platine. Die Gründe sind schnell aufgezählt: Zum einen ist die Schaltung deutlich kleiner aber trotzdem robuster und auch die Querschnitte der einzelnen Leiter können besser dimensioniert werden.
Eine eigene Platine kann man theoretisch auch mit einem NodeMCU Modul aufbauen und dieses verlöten, ich habe mich allerdings dafür entscheiden ein ESP-12E Modul zu nehmen und nur die benötigten Funktionen des NodeMCU nachzubauen.
Liste der benötigten Bauteile
Zusätzlich bzw. als Alternative zu den oben aufgeführten Teilen benötigen wir für den Aufbau mit einem ESP-12E auf einer Platine noch die folgenden Teile:
| Bezeichnung | Preis |
| ESP-12E Modul * (als Alternative zum NodeMCU) | ca. 4,00 Euro |
| LD1117V33 Spannungsregler * | ca. 5,00 Euro |
| 2x 100nF Kondensator * | ca. 4,00 Euro |
| 10uF Kondensator * | ca. 4,00 Euro |
| 4x 10k Widerstand * | ca. 2,00 Euro |
| 2x DIP-4 Drucktaster * | ca. 1,00 Euro |
Ich habe an dieser Stelle nur Beispiel-Links zu Amazon gesetzt. Dort erwirbt man meistens gleich mehrere der Bauteile. Wie bei vielen elektronischen Bauteilen handelt es sich pro Bauteil um einen „Cent-Artikel“ die es teilweise günstiger bei Reichelt, Conrad oder auch AliExpress * gibt.
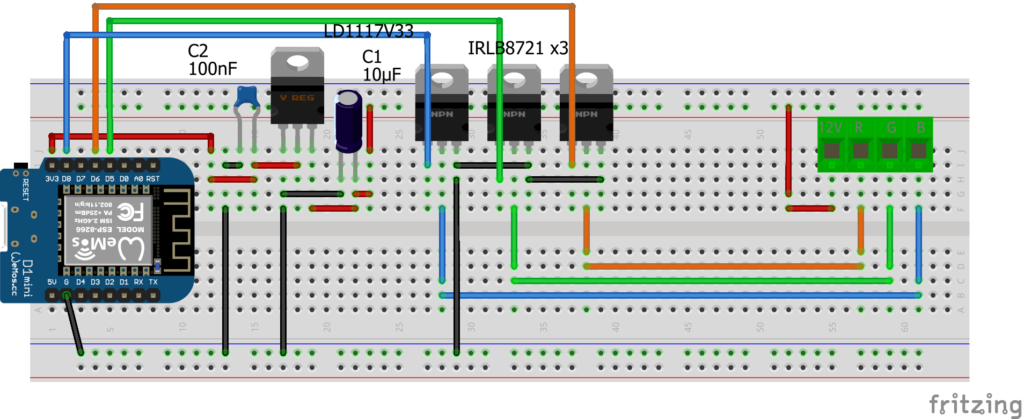
Schaltplan
Der Schaltplan für den Aufbau mit einem ESP-12E ist nur leicht komplexer. Wir müssen zwei wesentliche Funktionen des NodeMCU nachbauen: Die Spannungsversorgung und was wir zum programmieren des Chips brauchen.
Ganz rechts in der Schaltung finden wir die drei aus dem Prototypen bekannten MOSFET vom Typ IRLB 8721. Diese sind mit GND, dem ESP-12E und einer Anschlussleiste zum späteren Anschluss des RGB Strip verbunden. Die 12V Eingangsspannung leiten wir ein Mal direkt an die Anschlussleiste des RGB Strip weiter und schalten parallel dazu den LD1117V33 Spannungsregler wie im Datenblatt beschreiben. Jetzt haben wir eine stabile 3,3V Versorgung zum Betrieb unseres Mikrocontroller. Der Kondensator C3 sowie die Widerstände R1 bis R4 werden im Datenblatt für den ESP-12E für eine verbesserte Stabilität empfehlen bzw. dienen als Pull-Up Widerstände für die beiden Taster S1 (Flash) und S2 (Reset) die später das programmieren erleichtern. Hierzu empfiehlt es sich auch die TX und RX Pins sowie die Spannungsversorgung des ESP-12E auf eine Pin-Leiste zu legen .
Platine zum Aufbau
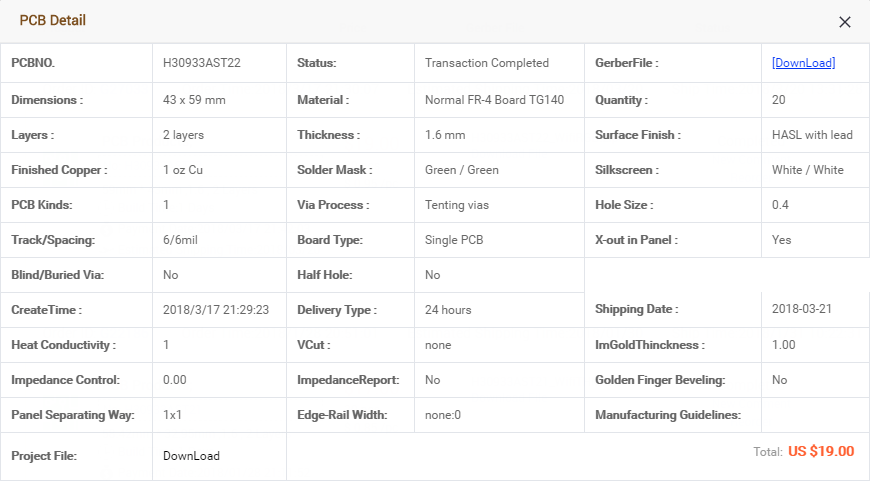
Die Platinen habe ich bei ALLPCB * produzieren lassen. Ich habe den Service vor kurzem entdeckt und muss sagen das ich mit dem Preis-Leistung Verhältnis äußerst zufrieden bin. Früher habe ich Leiterbahnen noch mit Edding auf mit Kupfer beschichtete Platten gezeichnet, die Platine dann geätzt, per Hand gebohrt und bestückt. Neben dem Arbeitsaufwand war das immer mit Folgeaufwand wie dem ordentlichen Entsorgen der benötigten Chemikalien verbunden und sicher auch nicht ganz ungefährlich. Die Variante am Rechner zu entwickeln und die Produktion durch in Auftrag zu geben gefällt mir deutlich besser.
Bisher habe ich neben dem RGB Wifi Controller noch eine zweite Platine ähnlicher Größe bei ALLPCB anfertigen lassen. Die Produktions- und Lieferzeit ist dafür, dass die Produktion & Versand aus China erfolgen mit rund einer Woche Laufzeit absolut zufriedenstellend. Einziger Nachteil ist, dass man immer gleich mindesten 5 Platinen bestellen muss.
Das bestücken der Platine mit den Bauteilen geht mit etwas Übung sehr schnell von der Hand. Die Nachdem die Platine mit den Bauteilen bestückt ist kann diese dann in einem kleinem Gehäuse untergebracht werden. Bei dem Gehäuse unbedingt auf Öffnungen für die Lüftung achten. Beim Spannungsregler ist zudem ein kleiner Kühlkörper absolut zu empfehlen, bei den MOSFETs sind diese eher optional.
Beim Anschluss von Stromversorgung und Netzteil an die Platine gibt es viele denkbare Optionen. Ich habe zum Beispiel auf der Platine verwendet Anschlussklemmen, man könnte die Kabel aber auch direkt verlöten. In das Gehäuse habe ich eine DIN Buchse eingebaut und mir ein DIN Stecker Kabel für den RGB LED Strip gelötet. Der Vorteil ist, dass die DIN Stecker-/Buchsenkombination beim Stecken verpolungssicher ist. Für die Stromversorgung habe ich im Gehäuse eine Buchse für Hohlstecker eingebaut. Dadurch konnte ich das mit dem RGB LED Strip gelieferte Netzteil weiterverwenden.
Software zur RGB LED Wifi Steuerung
Wie schon erwähnt ist in meinen Augen einer der großen Vorteile der ESP8266 Microcontroller, dass sich dieser mit der Arduino Plattform und seiner C-ähnlichen Programmiersprache und insb. den vielen Bibliotheken und Beispielen programmieren lässt. Damit das funktioniert muss man im Board Manager der IDE noch die ESP8266 Boards hinzufügen. Dazu einfach die Einstellungen öffnen und unter „Zusätzliche Boardverwalter-URLs“ die URL http://arduino.esp8266.com/stable/package_esp8266com_index.json eintragen. Anschließend kann die esp8266 Platform unter Werkzeuge > Boards > Boardverwalter installiert werden. Eine ausführlichere Anleitung dazu findet ihr beim ESP8266 Arduino GitHub Projekt.
Hinweis, Juni 2022: Der Code auf GitHub wurde inzwischen etwas überarbeitet. Aktuell können zwischen Code und Artikel einige Unstimmigkeiten drin sein.
Ich habe eine für den RGB LED Controller eine kleine REST-API zur Steuerung geschrieben. Diese kann man entweder programmatisch zur Automatisierung nutzen oder man nutzt die ebenfalls integrierte, grafische Oberfläche und steuert seinen RGB LED Strip mit dem Controller dadrüber.
Der Code für das ganze Projekt ist in meinem esp8266-arduino-wifirgb Projekt auf Github zu finden. Wenn ihr das Projekt nachbaut, das Github-Projekt klonen oder downloaden und dann in die Arduino IDE importieren. Anschließend müssen vor dem aufspielen auf den Mikrocontroller noch einige Anpassungen vorgenommen werden.
Konfiguration
Im Haupt-Sketch des Arduino Projektes, der WifiRGB.ino müssen jetzt ein paar Anpassungen gemacht werden. Für Arduino Einsteiger: Das ist der erste Tab, der mit WifiRGB beschriftet ist.
Netzwerkeinstellungen
Als Erstes müssen die Netzwerkeinstellungen an das eigene WLAN angepasst werden:
const char* ssid = "your_ssid"; const char* password = "your_wifi_password"; const char* deviceName = "wifi-rgb";
Der deviceName ist dabei frei wählbar, solange es kein Gerät mit dem gleichen Namen im Netzwerk gibt.
Ich empfehle die Netzwerkeinstellungen manuell festzulegen und eine feste IP-Adresse zu vergeben. So ist der Controller später immer unter der gleichen Adresse ansprechbar.
IPAddress clientIP(192, 168, 178, 250); //the IP of the device
IPAddress gateway(192, 168, 178, 1); //the gateway
IPAddress subnet(255, 255, 255, 0); //the subnet maskWenn ihr stattdessen DHCP nutzen möchtet, könnt ihr die drei Zeilen ignorieren und müsst die Zeile
WiFi.config(clientIP, gateway, subnet);
entweder mit zwei // einkommentieren oder ganz entfernen. Beim Booten gibt der RGB LED Wifi Controller später die IP-Adresse über die Serielle Schnittstelle aus. Da man aber bestimmt nicht immer einen Seriellen Monitor angeschlossen hat muss man die Adresse ggf. auch auf anderem Weg herausfinden. Daher meine Empfehlung für eine feste IP.
RGB Pins anpassen
Wenn mein Schaltplan eins zu eins verwendet wird, können die folgenden Zeilen einfach so stehen bleiben. Wer aber eigene Anpassungen vornehmen möchte oder beim verlöten zwei Kabel vertauscht hat kann mit den folgenden drei Zeilen die RGB Pins anpassen.
#define REDPIN 12
#define GREENPIN 14
#define BLUEPIN 5Ich habe die drei Zeilen übrigens gebraucht, weil in meinem ESP-12 Eagle Package die Package Pins des ESP-12 für das Board nicht richtig belegt waren…
Verbindungsanzeige über interne LED
Im Standard habe ich die LED des ESP-12 so konfiguriert, dass diese sobald die WLAN Verbindung hergestellt ist leuchtet. Wer eine eigene LED verwenden möchte kann den Pin in der Zeile
#define BUILTIN_LED 2ändern. Alternativ kann man auch die Zeilen
pinMode(BUILTIN_LED, OUTPUT); // Initialize the BUILTIN_LED pin as an output digitalWrite(BUILTIN_LED, LOW); // Turn the LED ON by making the voltage LOW after wifi is connected
auskommentieren oder entfernen um die Funktion ganz zu entfernen wenn die Statusanzeige stört.
Flashen der Firmware auf den ESP8266
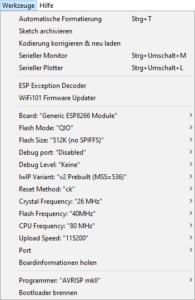
Ist man mit den individuellen Anpassungen fertig kann den Sketch kompilieren und auf den ESP8266 kopieren. In der Arduino IDE geht das mit einem Klick, man muss lediglich vorher den Chip direkt per USB Kabel (NodeMCU) oder mit einem USB zu TTL Serial FTDI Adapter * (eigene Platine mit ESP-12) anschließen und den richtigen COM Port auswählen. Das NodeMCU Board ist in der IDE hinterlegt, für den ESP-12E habe ich die folgenden Einstellungen verwendet.
Beim Programmieren des ESP8266 (egal ob ESP12 oder NodeMCU) sollte man zur Sicherheit die 12V Spannungsversorgung für den RGB LED Strip trennen.
REST API
Sobald der Controller gestartet ist wartet dieser unter der URL http://ip-adress/api/v1/state auf Befehle. Zur Steuerung muss ein HTTP POST Request an die URL gesendet werden. Der Body muss dabei einen JSON mit entweder einem RGB-Farbwert oder einen HSV-Farbwert enthalten.
Die Werte im JSON selbst sind denke ich selbsterklärend:
| RGB | HSV |
{
"state": "ON",
"brightness": 100,
"color": {
"mode": "rgb",
"r": 255,
"g": 125,
"b": 75
},
"mode": "SOLID"
}
|
{
"state": "ON",
"brightness": 100,
"color": {
"mode": "hsv",
"h": 250,
"s": 50,
"v": 50
},
"mode": "SOLID"
}
|
Der Parameter mode ist ein bisschen vorweg gegriffen, da aktuell nur eine Farbe unterstützt wird. Wahrscheinlich werde ich hier in Zukunft aber noch mehr Modi einbauen.
Benutzeroberfläche
Wem das ganze jetzt etwas zu technisch und theoretisch war und es lieber bunt und praktisch mag, der kann nach dem starten des Controllers mit seinem Webbrowser die Adresse http://ip-adress/ui aufrufen.
Im Hintergrund passiert hier nichts anderes, als dass Befehle an die oben vorgestellte REST-API gesendet werden.
Ausblick
Mit dem aktuellem Stand lässt sich bereit vieles realisieren. In Verbindung mit Plattformen wie ioBroker oder openHAB lässt sich der RGB LED Strip dank der API einfach integrieren. Damit sind der Automatisierung keine Grenzen mehr gesetzt. Auch eine Steuerung über Amazon Alexa * oder Apple Homekit lässt sich mit solchen Plattformen sehr einfach einrichten.
Die Software kann (und soll) natürlich auch noch weiterentwickelt werden. Auf der ToDo-Liste stehen ein einfacheres Set-Up mit einem eigenen Netzwerk zum Einrichten, weitere Funktionen für das ansteuern des Lichtes wie pulsieren oder Übergänge. Neben REST sind auch andere Protokoll-Implementierungen wie MQTT denkbar. Zu guter Letzt hat die grafische Oberfläche auch noch Luft nach oben.
Disclosure: Ich habe in diesem Artikel sogenannte Affiliate-Links verwendet und sie mit einem „*“ gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhalte ich eine Provision vom Verkäufer, für den Besteller entstehen dabei keine Mehrkosten.












101 Kommentare
Tobias Friedrich · 5. August 2018 um 22:09
Hallo Chris,
ich finde die Anleitung wirklich super!
Ich hab noch nie so eine Platine selbst gemacht, kannst du mir das Layout zukommen lassen?
Vielen Dank
Beste Grüße
Tobias
Chris · 6. August 2018 um 19:28
Hallo Tobias,
ich habe dir die Dateien mal hochgeladen. Bei der Projektdatei bin ich mir jetzt gerade nicht sicher, das GERBER File ist definitiv falsch. Die verwendete ESP-Library in EAGLE hatte vertauschte Pins, so dass die Belegung nicht stimmte. Das kann man in dem Arduino Software-Sketch aber korrigieren.
Die Eagle Projektdatei: https://chrisklinger.de/wp-content/uploads/2018/08/WifiRGB_eagle.zip
GERBER Dateien: https://chrisklinger.de/wp-content/uploads/2018/08/WifiRGB_gerber.zip
Viele Grüße
Chris
Matthes · 11. Mai 2019 um 15:04
Liegt der Fehler der GERBER Dateien auch nur in der falschen Pinbelegung? Wenn ja, welche Pins müsste man vertauschen?
Vielen Dank
Chris · 12. Mai 2019 um 14:37
Ja, in der GERBER sind auch nur die Pins „falsch“. Dabei handelt es sich im GIPO 4/5, man müsste also im Arduino Sketch die Zeile
#define BLUEPIN 5in#define BLUEPIN 4ändern.Tobias Friedrich · 7. August 2018 um 09:07
Hallo Chris,
vielen Dank, soweit ich das sehe sind nur Pin4 und Pin5 beim ESP vertauscht. Das hab ich mal korrigiert und versuch jetzt mal mein Glück bei ALL PCB!
Vielen Dank
Markus · 10. September 2018 um 20:39
Hallo Chris,
Ich verwende die gleichen Mosfets und ebenfalls einen ESP8266 jedoch habe ich das Problem das meine Fets nicht „voll durch schalten“ dabei hab ich meine Komponenten genau gleich am Steckbrett gesteckt. Ist es Möglich das auch deine Fets nicht die ganzen 12V schalten?
LG Markus
Chris · 1. Oktober 2018 um 22:26
Hallo Markus,

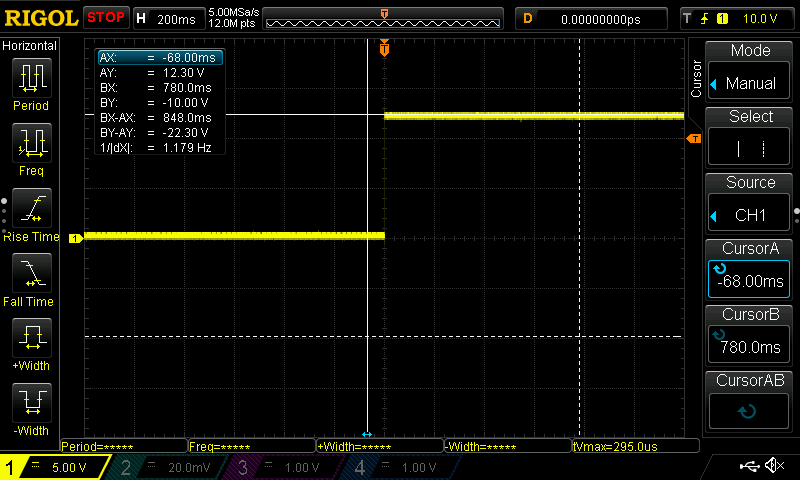
ich habe mir gerade mal die Mühe gemacht und die Mosfets in einer einfachen Schaltung ohne Verbraucher durchzumessen. Bei mir kommen da die vollen 12V durch:
Arbeitest du auf einer Steckplatine? Dort sind manchmal ziemliche Widerstände versteckt, welche bis zu ein paar hundert mV kosten können.
Clemens · 4. November 2018 um 14:48
Hallihallo,
danke erstmal für die coole Idee und die gut verständliche Beschreibung.
Ich habe allerdings das gleiche Problem wie Markus. Meine MosFETs schalten auch max 11V durch. Ich habe zwar andere verwendet (http://www.onsemi.com/pub/Collateral/RFP70N06-D.pdf), die sollten aber bei gemessenen 3,3V am Gate auch voll durchschalten, oder?
Mfg,
Clemens
Chris · 8. November 2018 um 19:51
Ich habe das gestern noch mal gemessen und kann in der Tat auch einen Spannungsabfall von 1 bis 1,3 Volt messen. Aber nur wenn eine Last (in meinem Fall 5 Meter LED Stripe, also ca. 1A Strom pro MOSFET) dranhängt. Bei dem IRLB8721 kann ich mir das aber noch nicht so richtig erklären, der sollte laut Datenblatt auch mit Last nur einen minimalen Spannungsabfall haben.
Bei dem RFP70N06 könnte das schon Problematisch sein mit nur 3,3V VGS Spannung, siehe Fig. 7/8 im Datensheet.
Ich hab mir jetzt noch mal andere MOSFETS bestellt und werde berichten…
Chris · 2. Dezember 2018 um 12:55
Mal ein Update: Auch vom Datenblatt bessere MOSFETs (IRF 3708) schalten bei mir nur ca. 11 V durch. Ich vermute daher, dass dieser Verlust durch den LED Strip selber zustande kommt. Wir haben bei 5 Meter LED Stripe immerhin 10 Meter Leitungslänge (hin & zurück). Ich kann auf meinem LED Stripe auf 5 Metern 1,7 Ohm Leitungswiderstand messen. Bei ca. 0,5A Stromaufnahme (Labornetzteil) sind die 1-1,5V da auch theoretisch als Leitungsverlust drin. Bei 10 Metern sollte das noch blöder aussehen.
Abhilfe können da wohl mehrere Einspeisungen mit entsprechenden Leitungsquerschnitten und geringerem Verlust machen. Oder zumindest die Einspeichung an der Mitte des LED Stripe statt am Ende. Ob die +1V am Ende dann aber den Aufwand wert sind muss jeder selber entscheiden.
Marcel · 28. Dezember 2021 um 00:02
Alternativ 24V Strips verwenden…
Markus · 18. September 2018 um 09:24
Hallo Chris,
sehr gute Anleitung! Ich bin dabei deine RGB Steuerung nachzubauen. Kannst du mir verraten was du für ein Gehäuse für deine Platine verwendet hast?
Gruß
Markus
Chris · 30. September 2018 um 09:36
Hallo Markus, ich habe das GEH KS 42 Gehäuse von Reichelt verwendet: https://www.reichelt.de/kleingehaeuse-72-x-50-x-42-mm-geh-ks-42-p8162.html
Die Abmessungen passen bei mir ziemlich genau, je nach Stecken geht es evt. auch noch etwas kompakter.
Felix · 6. Januar 2021 um 23:25
Hallo,
ein sehr cooles Projekt, auch wenn es schon etwas älter ist. Ich bin dabei die Platine bisschen umzudesignen, um einen 4. MOSFET für White bereitzustellen. Jedoch habe ich eine Frage zum Gehäuse: Die y-Distanz der Bohrlöcher ist nicht konsistent (Datenblatt Gehäuse: 39 mm; PCB: 34 mm). Aber gemäß den Fotos passt ja die Abmessung. Ich sehe den Fehler nicht. Ist es wirklich das GEH KS 42 Gehäuse?
Viele Grüße
Felix
Chris · 6. Januar 2021 um 23:55
Hallo Felix,
ja ist es, allerdings kam das bei mir aus der „Grabbelkiste“ und ich hatte im Kommentar vergessen zu erwähnen: Die Serien Bohrlöcher in dem Gehäuse hab ich mit dem Dremel „rausgeflext“ und die Platine an neuen Löchern mit Abstandshaltern „durchverschraubt“. Die Kontermuttern schauen bei mir unten raus. Das ist mir neulich selbst auf die Füße gefallen, als ich das ganze nachgebaut habe… Geht besser, wenn du ehh schon an der Platine bist 😉
Felix · 7. Januar 2021 um 00:26
Hallo Chris,
besten dank für die schnelle Antwort. Gut, dann werde ich die Löcher im Layout mal entsprechend anpassen 😉
majuss · 7. Oktober 2018 um 15:03
Dein Guide ist wirklich fantastisch! Aber wie auch Tobias ganz oben habe ich noch nie PCBs bestellt, könntest du bitte ein Screenshot hochladen, was genau eingestellt werden muss (Dimension, Layer, Dicke etc.). Ich bin da ziemlich verloren bei den ganzen Parametern 😀
Chris · 10. Oktober 2018 um 19:37
Vielen Dank. Ich hoffe das hilft dir weiter:

majuss · 21. Oktober 2018 um 20:39
Hi! Danke für den Screenshot 🙂 Hat mir geholfen und mittlerweile habe ich auch schon alles zusammengebastelt. Folgendes Problem: Ich flashe den Code auf den ESP, aber auf IP/UI läd es 5x und dann kackt es ab.
Folgendes habe ich gemacht: Git clone, auf dein Repo, das .ino file geöffnet und zugestimmt das es in ein extra Ordner geschoben wird. Dann das Board hinzugefügt: NodeMCU 1.0 ESP-12E Module und ausgewählt. Dann „include library“ und dein Unterordner im Repo ausgewählt. Jetzt bei lib hinzufügen nochmal auf den selben Namen wie der Unterordner und der entsprechende Include-code wurde hinzugefügt. Dann habe ich bei den Libraries ArduinoJson 5.13.3 installiert (da es mit 6.5 beta überhaupt nicht kompiliert, siehe Github issue). Dann richtigen serial Port ausgewählt und erfolgreich geflasht. Wenn ich nur auf die IP gehe, funktioniert alles ohne Probleme, aber sobald ich auf IP/ui gehe, geht gar nichts, im serial output sieht man, dass er es dreimal versucht, aber er zeigt sofort die stacktrace an. Kannst du mir bitte helfen 🙂 ?
Chris · 22. Oktober 2018 um 18:09
Kannst du mal den ESP8266 Exception Decoder installieren (https://github.com/me-no-dev/EspExceptionDecoder) und mir den entschlüsselten Stack-Trace schicken? Dann kann ich da vlt. mehr zu sagen 🙂
majuss · 22. Oktober 2018 um 20:14
Leider ist das decoding auch überhaupt nicht hilfreich:
https://imgur.com/0Q26GEy
Hier mal der raw Error: https://pastebin.com/craXmVna
Florian · 28. April 2020 um 17:32
Ich habe das selbe mit einem Esp12 wie oben beschrieben gemacht mit den irfz44n mosfets und das ganze dann nochmal mit einem esp01 beim esp01 war die Lichterkette sehr dunkel aber beim esp12 war sie normal hell kannst du mir vielleicht sagen was ich daran verändern muss oder was das Problem ist ?
Chris · 29. April 2020 um 21:13
Moin Florian, ne das kann ich mir leider gar nicht erklären. Ich habe leider auch keinen esp01 zum testen hier und es bisher nur mit esp12er Modellen probiert.
Hattest du das ganze auf einem Steckbrett aufgebaut und beim 12er mal alle Verbindungen geprüft. Ich erinnere mich an einen ähnlichen Fehler wo der 12V Pin auf einmal einen riesen Widerstand auf dem Steckbrett hatte und an einem anderem Pin problemlos lief.
majuss · 23. Oktober 2018 um 10:38
Hm sieht sehr schlecht aus: https://imgur.com/a/a0kvLah
Hier noch der originale Stacktrace: https://pastebin.com/craXmVna
majuss · 23. Oktober 2018 um 18:43
Ich hab schon 2 Kommentare gepostet, aber keins ist durchgekommen. Schaltest du sie manuell frei oder werden sie weggefiltet wenn sie Links enthalten? Leider gibt es hier bei dir keine Bestätung nach dem Motto: „Kommentar erfolgreich gesendet“.
majuss · 23. Oktober 2018 um 19:14
Ich habe einfach mal ein github issue geöffnet, dort ist die Kommunikation doch wesentlich angenehmer 😉
Chris · 23. Oktober 2018 um 19:34
Ja muss ich. Das mit der Bestätigung versuch ich bei Zeiten mal einzubauen …
majuss · 24. Oktober 2018 um 21:21
Hey ich bin mal wieder 😉
Ich habe den Controller nun erfolgreich mit einem Aqua Computing RGB Strip zum laufen gebracht. Aber mit den Yeelight RGB Strips tut sich nicht sehr viel bzw. ist Rot ultra hell, Grün super schwach und Blau komplett aus. Die Pins hab ich schon vertauscht bringt alles nichts. Beschriftet ist der Strip NUR mit einem „+“ das dann den 12 V Pin abbildet, bzw. VCC auf dem Board. Die anderen 3 Pins haben eben keine Beschriftung… Die LED Chips haben ganz gewöhnliche 2x 3 Pins, also können es keine 5V digitalen sein.
Chris · 25. Oktober 2018 um 17:06
Ich kenne die Yeelight RGB Strips leider nicht. Grundsätzlich ist es aber so, dass bei gleicher Spannung Rot heller als Grün und Grün wieder heller als Blau ist. Das ist aufgrund der unterschiedlichen Halbleiter so und sollte sich bei jedem RGB Strip mehr oder weniger beobachten lassen.
Bzgl. des Yeelight würde ich mal empfehlen diesen an den Orginal Controller anzuschließen und dann bei 100% Weiß, Rot, Grün und Blau die Spannungen der einzelnen Pins ggü. dem + Pin zu messen.
majuss · 25. Oktober 2018 um 19:20
Danke für die Hinweise! Leider besitze ich keinen originalen Controller und bin an die Strips nur durch Zufall geraten. Aber Jemand im Arduino Forum schrieb:
„Had the same red-only problem with a light kit ordered online (sorry, not here). I also got about 50% dim green. Turns out the LED strip is rated at 24V (not 12!) but the instruction „recommended“ DC transformer supplies of 12V 6A. Poor documentation on my kit.
Seems as though some RGB lights supply 8v potential across each color channel. If you provide less voltage, the lights are dim. That’s my working hypothesis anyways- since 12V supplied yielded only Red and half-bright Green (no blue).“
Ich glaube ich werde also mein Glück mit einem 24 V Netzteil und diesem Schätzchen: https://www.conrad.de/de/gaptec-lme78-03-10-dcdc-wandler-print-24-vdc-33-vdc-1000-ma-33-w-anzahl-ausgaenge-1-x-1603783.html versuchen. Das sollte funktionieren, oder?
Im schlimmsten Fall Schrotte ich eben 1 m.
Chris · 27. Oktober 2018 um 21:41
Ohne jetzt detailliert ins Datenblatt geschaut zu haben sind die MOSFETS ja mit bis zu 30V angegeben. Von daher ja, sollte gehen 🙂 In meinen Augen spricht auch nichts gegen den verlinkten Regler um den ESP zu versorgen.
Wolfgang · 26. Februar 2019 um 13:45
Ich kann bestätigen dass es mit 24V auch funktioniert – die LED-Strips von Ikea werden auch mit 24V betrieben.
Die Spannungsversorgung muss man da allerdings wirklich mit einem DC-DC-Wandler wie majuss machen – ich denke aber, dass das je nach (Geld- und Temperatur-)Budget auch für die 12V-Variante sinnvoll sein könnte.
majuss · 10. November 2018 um 17:40
Ich habs hinbekommen! Mit dem von mir verlinkten Regler und entsprechenden Voltage stepper funzen meine 24 V Strips jetzt 100% korrekt! Was cool wäre, wenn du nen Gerber Board für den 24 V Regler hochlädst, denn die Pins von dem Teil sind komplett anders und somit musste ich jetzt Kabel nehmen um ihn anzubringen. 24 V Strips lassen sich dann auch auf über 10 M verlängern 🙂
majuss · 27. November 2018 um 18:45
Hallo Chris,
ich bin auf etwas sehr interessantes gestoßen: https://github.com/xoseperez/espurna.
Mit Hilfe dieser Lib lässt sich der 8266 auch sofort in Home-Assistant etc. integrieren. Auch Alexa und Google-Assistant sind dann kein Problem. Vlt. findest du ja mal Zeit damit rumzuspielen 🙂 Denn im Moment lässt sich der Controller nur schwer irgendwo einbinden.
Chris · 2. Dezember 2018 um 12:48
Gibt es eine konkrete Anbindung die dich interessiert? Ich hatte bisher nur auf dem Zettel noch mal das MQTT Protokoll zu integrieren.
Die Alexa Integration mache ich aktuell über iobroker da ich bei mir so oder so mehrere Protokolle und Schnittstellen zusammenfahren muss.
majuss · 2. Dezember 2018 um 15:51
Konkret interessiert mich die Integration in Home Assistant, aber die kann auch über MQTT laufen: https://www.home-assistant.io/components/light.mqtt_json/
Elmar · 13. Dezember 2018 um 18:55
Guten Tag und cooles Projekt.
Ich habe ein ähnliches Projekt, jedoch ohne Website.
Nun habe ich mal dieses Sketch ausprobiert. Es läuft gleich super von Anfang an.
Ein Problem habe ich jedoch und vielleicht könnt ihr dieses lösen:
Und zwar habe ich eine Schaltung, wo die Mosfets positiv durchschleifen, nicht wie hier negativ.
Das Problem macht sich in sofern bemerkbar, das wenn die Helligkeit hoch gestellt ist, meine LEDs dunkle sind und umgekehrt. Kann man das Problem vielleicht im Hauptsketch (WiFiRGB) abändern, vielleicht am Ende bei den Formeln (switch/case)?
Über eure Anregungen und Hilfen wäre ich sehr dankbar.
Chris · 15. Dezember 2018 um 15:49
Hi, der Sketch ist dafür nicht optimal weil es ne ganze Menge stellen gibt. Nach deiner Beschreibung müsstest du alle analogWrite mit dem Kehrwert ersetzen. Der Block ab Zeile 219 müsste also wie folgt aussehen:
// Set Output
analogWrite(REDPIN, (int)(1/mappedRed));
analogWrite(GREENPIN, (int)(1/mappedGreen));
analogWrite(BLUEPIN, (int)(1/mappedBlue));
Gibt leider keine zentrale Stelle wo man das anpassen kann, ich nehme das mal auf die To-Do Liste auf…
Mark · 11. Februar 2019 um 15:28
Hallo Chris, super Tutorial. Ich habe mir die Teile bestellt und es wurden zuerst die NodeMCU geliefert.
Die Programmierung der Controller geht super.
Mein Projekt soll mehrere NodeMCU gleichzeitig steuern (also ein LEDStreifen auf der Schrankwand, einer hinter der Couch u.s.w.)
Wie kann ich mit einem Befehl mehrere Controller gleichzeitig ansprechen?
Meine Idee: 1 Controller ist der Master mit einem angepassten WebIf, also mit Buttons für Controller1,Controller2… und einem Button für alle zusammen.
Ich habe aber noch keine Ahnung wie ich das umsetzen soll.
Für einen kurzen Hinweis wäre ich sehr dankbar.
Vielen Dank und bitte weiter so 😉
Chris · 11. Februar 2019 um 20:43
Hallo Mark, die aktuelle Webinterface Implementierung mit iro.js sendet in Zeile 55 nur per Javascript den neuen Status an die REST API des lokalen Controller.
Du könntest z.B. in das aktuelle oder ein neues Interface ein paar Checkboxen einbauen (und die dann mit CSS hübsch aussehen lassen…), den Status an der Stelle abfragen und den neuen Status auch an andere Controller REST API Endpunkte senden.
t0bybr · 13. Februar 2019 um 01:50
Hallo,
vielen Dank für den ausführlichen Artikel. Ich plane gerade etwas ähnliches und habe die Anleitung mal nachgebaut, jedoch mit einem 24V LED Streifen der zusätzlich zu den RGB LEDs auch noch warm- und kaltweiße LEDs hat. Leider habe ich auch das Problem, dass bei voller Helligkeit die LEDs sehr dunkel sind. Sind die MOSFETs für 24V ungeeignet?
Chris · 27. Februar 2019 um 23:00
Ich nehme an du hast dann wie weiter oben beschrieben auch 24V Input Spannung und verwendest für den ESP einen DC Wandler… eigentlich sollte das dann problemlos gehen. Was man immer mal machen kann ist einen sehr einfachen Arduino Sketch zu bauen der einen PIN einfach auf an schaltet. Dann sieht man die Helligkeit.
Was bei mir bzgl. dimmen noch wichtig war sind Zeile 55-57 im Sketch der die PWM Range steuert. Aber wenn du da nichts geändert hast sollte das eigl. passen.
Stefan · 25. Februar 2019 um 18:29
Hallo Chris, schliesse mich an, super Tutorial. Sehe ich das richtig, dass ich in deinem WifiRGB_eagle.zip die Route von Pin 14 auf Pin 13 ändern muss und dann von ALLPCB herstellen lassen kann?
Chris · 27. Februar 2019 um 23:11
Grundsätzlich kannst du das auch im Sketch ändern und musst gar nicht an die PCB ran. Ich weiß gerade leider nicht was Pin 14 und Pin 13 in der Eagle Bauteil ist, wie Tobias weite roben angemerkt hatte müssen GIPO 4/5 getauscht werden (dazu gibt es auch ein Issue: https://github.com/wvanvlaenderen/ESP8266-Eagle_Library/issues/14). In dem Pinout was ich hier habe heißen die Pins 19 und 20 (https://github.com/r00tGER/NodeMCU-ESP12E-pinouts)
Christof · 1. März 2019 um 13:47
Hi Chris!
Ich habe heute Dein Arduino Code mal als Alternative zu meiner Tasmota Umsetzung ausprobiert.
Ich habe mit meinem Stripe leider das Problem, das ich kein Gelb erhalte. Alle anderen Farbe (insbesondere RGB) funktionieren einwandfrei. Es kommt statt Gelb immer eine Grün raus. Da ich das Problem auch mit Tasmota habe, schätze ich liegt es an dem Stripe.
Aber vielleicht hast Du ja noch einen Tipp für mich ?
Danke und Gruß,
Christof
Chris · 31. März 2019 um 15:03
Hallo Christof, mit welchem Parametern steuerst du den Controller für Gelb den an? Sattes Gelb solltest du mit folgendem JSON bekommen?
{
"state": "ON",
"brightness": 100,
"color": {
"mode": "rgb",
"r": 255,
"g": 255,
"b": 0
},
"mode": "SOLID"
}
Marco · 26. März 2019 um 23:45
Hallo, auch von mir ein Dankeschön für diese Anleitung!
Kannst Du was zur Temperaturentwicklung am Spannungsregler sagen, der dürfte doch bei 12V ziemlich warm werden!?
Grüße
Chris · 31. März 2019 um 15:05
Hallo Marco, ad-hoc kann ich nur sagen dass ich im Alltag noch keine Probleme festgestellt habe. Ich habe wie auf den Bildern zu sehen aber auch einen Kühlkörper auf dem Spannungsregler.
Wenn ich die Zeit finde kann ich bei Interesse gerne auch mal einen Testaufbau machen und die genaue Temperatur messen.
marius · 29. April 2019 um 14:58
Hey, ich meld mich mal auch wieder 🙂
Wäre es nicht am einfachsten, wenn du einfach ein Template für Tasmota bereitstellst? Dann ist MQTT etc. sofort alles dabei und sogar auto-discovery (und hunderte andere sinnvolle Tasmota features).
Chris · 12. Mai 2019 um 14:46
Wahrscheinlich ja, mir fehlt es aktuell leider einfach an der Zeit mich damit zu beschäftigen 😉
agre · 19. Juli 2019 um 08:07
Hi, danke für die Anleitung. Zwei Fragen: wo hast du die Infos zum stabileren Betrieb des ESP-12E her? Ich finde die nirgends, auch nicht im Datenblatt, das mir vorliegt. Sollten rein theoretisch nicht auch Pull-Downs an der Gate-Seite der FETs sein?
Chris · 14. Dezember 2019 um 10:56
Moin, sorry für die späte Antwort. Die Infos findest du u.a. im Handbuch https://arduino-esp8266.readthedocs.io/en/latest/boards.html#improved-stability
Philipp · 3. Dezember 2019 um 22:51
Hallo,
ich versuche, deine Anleitung nachzuvollziehen und frage mich: ist es so, dass die Mosfets nochmal kleine „Schalter“ sind zwischen dem Netzteil und den LEDs? Ich hätte gedacht dass beim Dimmen der Strom kleiner sein muss und diese Initiative vom Netzteil ausgehen muss. Oder ist es so dass der konstante Strom vom Netzteil die LEDs schützt, man aber dahinter per PWM eingreifen kann wie man will? Ich hoffe, die Frage ist einigermaßen verständlich, ich hab da gleich mehrere Fragezeichen wie du merkst …
Chris · 14. Dezember 2019 um 10:58
Ich hoffe ich verstehe deine Frage: Ja, die Mosfets sind kleine Schalter die in der PWM Frequenz die LEDs an- und ausschalten. Das menschliche Auge nimmt dadurch dann weniger Licht war, das „flackern“ siehst du aber idR bei ausreichend hoher Frequenz nicht. Es funktioniert also nicht so wie der klassische Lampendimmer für die Wohnzimmerlampe.
Holger · 7. Dezember 2019 um 19:30
Hallo,
hab deine Hardware benutzt und Software getestet, lief alles sehr gut.
Da mir Json aber zu sperrig ist habe ich eine eigene Software mit MQTT im Einsatz.
Für die Platine hätte ich mir Bestückung wahlweise mit SMD Bauteilen sowie einen Gate zu Source Widerstand gewünscht.
Holger
Chris · 14. Dezember 2019 um 11:05
Hallo Holger, das klingt spannend. Ich muss sagen ich hab mit MQTT bei anderen Geräten so meine „Stabilitätsprobleme“ im Sinne von immer mal wieder nicht ansprechbar und bin davon noch nicht der größte Fan geworden.
Zu dem Thema Gate-Source Widerstand muss ich mich mal einlesen und auch SMD ist ein Thema. Bisher bin ich aber lieber bei „klassischen“ Bauteilen geblieben, was man natürlich an der Größe der Platine merkt.
Malte · 26. Januar 2020 um 13:33
Und die Blaue LED auf dem ESP8266 leuchtet auch nicht nach hochladen des Sketchs
Malte · 26. Januar 2020 um 13:55
Hallo,
Ich habe den Sketch meiner meinung nach so Konfigurirt wie oben, den sketch kompiliert und dann ohne fehlermeldung hoch geladen. Bei mir leuchtet dann das blaue LED nicht und die Rest-API website ist nicht erreichbar (Fehlermeldung 404). Könnte mir bitte jemand sagen was ich falsch gemacht habe.
Chris · 26. Januar 2020 um 22:45
Hallo Malte, kannst du evt. mal die Ausgaben der Seriellen Konsole (idealerweise vom Upload und dann von einem Restart) hier posten? Damit wäre eine deutlich gezieltere Fehleranalyse möglich.
MAlte · 26. Januar 2020 um 13:57
Hallo,
Ich habe den Sketch meiner meinung nach so Konfigurirt wie oben, den sketch kompiliert und dann ohne fehlermeldung hoch geladen. Bei mir leuchtet dann das blaue LED nicht und die Rest-API website ist nicht erreichbar (Fehlermeldung 404). Könnte mir bitte jemand sagen was ich falsch gemacht habe!
Malte · 27. Januar 2020 um 01:30
Danke für deine schnelle Antwort der Fehler war dass mein Vater eingestellt hat das fremde Mac-Adressen nicht ins Wlan kommen. Also der Esp8266 hat jetzt eine Verbindung zum WLAN macht bloß noch nicht ganz was er soll aber dass schaffe ich glaube ich auch.
Und ich habe noch Mal eine Frage zur Platine die du bei ALLPCB produzieren lassen hast. Und zwar gibt’s da auch noch einen anderen Link den dieser Link ist nicht mehr da bzw. kommt die Meldung „Es tut uns leid.
Die von Ihnen gesuchte Seite konnte nicht gefunden werden.“ . Was kann ich da gegen tun oder wo kann man so eine Platine noch finden ?
Malte · 29. Januar 2020 um 19:17
Ich bin mir nicht sicher ob jemand meine Frage gelessen hat daher will ich sie nochmal wieder holen! Und zwar ob es noch einen anderen Link zur Platine gibt ? Den der oben angegebene Link ist nicht mehr da bzw. kommt die Meldung „Es tut uns leid.
Die von Ihnen gesuchte Seite konnte nicht gefunden werden.“ . Was kann ich da gegen tun oder wo kann man diese eine Platine noch finden ?
Chris · 30. Januar 2020 um 19:45
Hallo Malte, dein neuer Kommentar ist bei mir leider im Spam-Ordner gefunden. Der Link zu ALLPCB ist jetzt korrigiert, die Dateien findest du im Kommentar weiter oben (https://chrisklinger.de/2018/05/arduino-esp8266-wifi-steuerung-fuer-einen-rgb-led-strip/#comment-341)
Malte · 31. Januar 2020 um 01:49
Danke Chris,
für deine Antwort und Mühe!
Ich finde übrigens deine Anleitung echt super, denn sie ist auch für Anfänger verständlich !
Guido · 5. April 2020 um 22:03
Hi Chris,
super Projekt, das würde ich auch ganz gerne mit 20m 5050 Stripes nachbauen. Das würden bei 30LEDs/m max. 30W ergeben, ich denke die FETs schaffen das noch ganz gut.
Ich habe eher Fragen zu Software,w as nicht so meine Stärke ist. Und zwar würde ich es ganz gerne in ioBroker einbinden. Meine anderen ESP habe ich über MQTT eingebunden. Wie kann ich hier den Server für MQTT einstellen?
Wegen der Helligkeit. Einstellbar von 0-100% als PWM? Wie ist die Frequenz? Gehen auch Zwischenschritte wie 0,5% oder gar 0,1%?
Danke für Infos!
Grüße
Chris · 8. April 2020 um 16:40
Hallo Guido,
MQTT steht seit längerem auf der Feature Wunschliste, wird von der Implementierung zur Einbindung aber (noch) nicht unterstützt.
Ich habe im iobroker mehrere States angelegt:
rest.0.room0.rgb.level.color.hue
rest.0.room0.rgb.level.color.saturation
rest.0.room0.rgb.level.dimmer
rest.0.room0.rgb.level.switch
Diese habe ich dann über ein Javascript mit der REST Schnittstelle verknüpft und kann alles auch per iobroker steuern.
Das Script findest du hier:
https://gist.github.com/c-klinger/8c2a07d2abb4ecdd919b180162a1bcd1
Evt. ist das für dich auch eine Lösung?
Guido · 10. April 2020 um 21:46
Alles klar, vielen Dank.
Werde das mal die Tage ausprobieren.
Guido · 28. April 2020 um 14:31
Hi Chris,
habe die SW auf einen Wemos D1 Mini aufgeflasht und scheint zu laufen. Zumindest der Webserver mit der UI Oberfläche, den Rest kann ich erst testen, wenn ich die FETs und den Stripe angeschlossen habe.
Jedoch sehe ich bei ioBroker noch nichts. Ich habe das verlinkte Script bei ioBroker eingefügt und gestartet. Das wirft auch keinen Fehler, jedoch sehe keine Objekte. Oder muss man die händisch noch anlegen?
Grüße
Chris · 29. April 2020 um 21:08
Puhh es ist inzwischen auch schon fast zwei Jahre her, das ich das Script geschrieben habe (und seit dem nicht mehr angefasst habe…)
Kann gut sein, dass man die Objekte ein Mal selber anlegen muss. Ich habe zumindest auf die schnelle keine Stelle im Script gefunden die das automatisch macht.
Guido · 29. April 2020 um 23:05
Über die Weboberfläche läuft es sauber.
Datenpunkte habe ich auch mal in ioBroker angelegt. Hier ist aber noch was nicht in Ordnung, dann ich kann über den Datenpunkt außer dass das Stripe ausschaltet nichts steuern. Auch werden die Datenpunkte nicht verändert, wenn ich das Stripe über die Weboberfläche verstelle
Also entweder ist die Art/Typ oder sowas an den Datenpunkten nicht in Ordnung oder die Verknüpfung zw. Datenpunkt und Script ist nicht i.O.
Muss ich dafür im Code oder Script noch etwas verändern, außer im Java die IP Adresse des ESPs?
Grüße
Guido · 4. Mai 2020 um 08:14
Nachtrag:
Habe es mit der Tasmota Firmware und in ioBroker über den SONOFF Adapter hinbekommen.
Jones · 1. Juni 2020 um 23:28
Mega gut!
Funkt das auch mit diesen RGB+WW(Warmweiß) LED Streifen?
Ideales Projekt für meinen Wohnwagen 😀
Merci bien!
Jones · 1. Juni 2020 um 23:28
Link vergessen
https://www.ebay.de/itm/1-5m-LED-Stripe-12-24V-Warmwei%C3%9F-Kaltwei%C3%9F-RGB-RGBW-RGBWW-Streifen-SMD5050-dimmbar/163989531793?ssPageName=STRK%3AMEBIDX%3AIT&var=463606846046&_trksid=p2057872.m2749.l2649
Chris · 6. Juni 2020 um 20:26
Grundsätzlich sollte das funktionieren, allerdings: RGB+WW Streifen haben statt 3 ja 4 „Eingänge“. Man müsste also Hard- und Software um einen vierten Kanal anpassen oder auf einen der RGB Kanäle verzichten.
Ich hab leider kein RGB+WW Steifen hier um das auzuprobieren.
Florian · 6. Juni 2020 um 16:49
Hi Chris,
ich habe vor meine Terrasse mit Hilfe deiner Anleitung zu beleuchten. Mein Plan war 4x 3m Streifen parallel an den MOSFETs anzuschließen und mit einem entsprechenden 12V Trafo zu versorgen. Können die MOSFETs das abhaben, oder sollte ich für jeden Streifen eigene MOSFETs vorsehen?
Gruß
Chris · 6. Juni 2020 um 20:46
Hallo Florian, die kurze Antwort wäre: Ja das geht in der Theorie.
Die lange Antwort: Das hängt neben den MOSFETs vor allem aus an der Kombination Netzteil und LED Stripe ab. Gehen wir mal von einem 60 LED pro Meter RGB Stripe aus, dann haben wir ca. 1,2A Stromaufnahme pro Meter LED Stripe (es gibt auch LED Stripes mit nur 30 LED pro Meter und/oder anderen Charakteristiken). In unserem Fall haben wir pro Kanal ungefähr 0,4A. Du planst jetzt mit 12 Meter und damit 4,8A pro Kanal.
Ich nehme aus dem Datenblatt des IRLB8721 mal den konservativsten Stromfluss
ID @ TC = 100°C Continuous Drain Current, VGS @ 10V), da verkraftet der MOSFET noch 44A. Da haben wir also gar kein Problem.
Allerdings hast du wenn du alle Kanäle auf 100% machst so ca. 14,4A am Netzteil anliegen, dass dürften zumindest die meistens mitgelieferten Steckernetzteile nicht mehr mitmachen.
Florian · 11. Juli 2020 um 13:45
Hi Chris,
danke für die Antwort.
Mein Plan war sowieso kein Steckernetzteil zu verwenden, sonder eher sowas:
https://www.ledpanelgrosshandel.de/Transformator-f%C3%BCr-LED-streifen?gclid=CjwKCAjwxqX4BRBhEiwAYtJX7Y4qjD-g5t-99qF1Wi7FXnju7sopH98arNJVvTeJ3Y4QjgGuLw9k0xoC2WAQAvD_BwE
Damit sollte ich keine Probleme bekommen und noch ausreichend Reserven für Erweiterung haben 🙂
Megamano · 20. Juni 2020 um 14:20
Nur so als frage. Könnte man das projekt nicht mit der spotify api erweitern und dann hätte man einen LedStripe der auf die musik reagiert?
Philipp Schulz · 19. September 2020 um 12:42
Servus Chris,
Erstmal vielen Dank für die Tolle Anleitung, so kann selbst ich als Laie, der noch in den Anfängen steckt schnell Projekte mit meinen LEDs verwirklichen. Wie ist es allerdings wenn die Schaltung 24/7 am Netz hängt? Hat der 12 V Stecker dann immer auch wenn die Mosfets komplett zu geschaltet sind den vollen Verbrauch?
Chris · 21. November 2020 um 22:32
Hallo Philipp, nein wenn die LEDs aus sind hast du nur den Verbrauch des ESP.
christele · 20. November 2020 um 09:41
Hallo chris, ich habe das set byw. alle im Bild dargestellten Komponente bestellt. Die Schaltung habe 1/1 wie im Bild gebaut. Der Code funktioniert gut, aber die LEDs werden nicht eingeschaltet. In der Schaltung wird für den BLUE_led den PIN D8 verwendet und im Code steht #define BLUEPIN 5. Sollte es nicht 15 sein? da D8` der Nummer 15 entspricht? Ich habe sogar damit versucht aber es funktioniert nicht. Auf dem Foto hast du keinen Kondensatoren zum Test verwendet. Ginge auch ohne? Danke
Chris · 21. November 2020 um 22:55
Hi, ja das Foto kann irritieren. Ich verwende habe dort meine ich die Spannungsversorgung über USB verwendet und die 12V für die LED Strips von einem zweiten Netzteil genommen.
Die Frage mit den Pins ist leider nicht so einfach, es gibt da wohl einen Unterschied zwischen dem ESP12 und dem ESP12E/F (den heute jeder verwendet). Ich meine da mal gelesen zu haben, die Pin-Belegung hat sich geändert. Die Schaltskizze zeigt auf GPIO4, daher versuche mal PIN 19. Ich muss das mal korrigieren…
Wenn deine LEDs gar nicht gehen, ist der Fehler aber vermutlich nicht der Pin. Denn auch mit einem falschen Pin müsstest du zwei Kanäle zum leuchten bringen können.
Vermutlich funktioniert der Spannungswandler auch ohne Kondensatoren, im Datenblatt stehen sie für den Referenzaufbau aber drin.
Fischerboot · 17. Januar 2021 um 18:14
Hi Chris.
Hast du bei dem Aufbau mit der NodeMCU 5V separiert von der 12V LED versorgung nicht Probleme mit GND?
USB versorung und das 12V netzteil werden, ja nicht die selbe masse haben, oder?
Chris · 22. Januar 2021 um 00:03
Alles eine Masse wie im Schaltplan zu sehen. Habe bisher keine Probleme festgestellt und wüsste auch nicht welche es da geben sollte.
Marcel · 15. Februar 2021 um 15:13
„Für Testzwecke ist dies nicht zwingend nötig, da wir das NodeMCU Modul auch direkt über USB mit Strom versorgen können.“
Diese Testkonfiguration müsste doch 2 Massen haben. Das Netzteil fur die 12V und das Netzteil arbeiten ja unabhängig voneinander.
Chris · 15. Februar 2021 um 23:12
Hallo Marcel, ja das Stimmt du hast dann von 2 Spannungsversorgungen GND. Die kannst du aber einfach zusammenführen um einen gemeinsamen Bezugspunkt zu haben. Im Fritzing Diagramm des Steckbrettes ist das „angedeutet“.
Mganga · 24. Dezember 2020 um 14:15
Hi, die ArduinoJson Library ist von v5 auf v6 aktualisiert worden. Leider kompiliert der Code so nicht mehr durch. Wird es ein Code-Update auf die ArduinoJson 6 geben?
Chris · 27. Dezember 2020 um 16:18
Hallo Mganaga,
es gibt bereits einen GitHub Branch der v6 kompatibel ist: https://github.com/c-klinger/esp8266-arduino-wifirgb/tree/feature/arduinojson6
Ich muss bei Zeiten mal den Artikel und den Master Branch nachziehen …
Mganga · 7. Januar 2021 um 17:35
Hallo Chris,
vielen herzlichen Dank, das hatte ich übersehen-
Kannst Du bitte noch den Link auf den LED-Strip ganz oben bei den Bauteilen aktualisieren? Der läuft auf ne Seite nicht gefunden. Danke
Chris · 21. Januar 2021 um 23:53
Hallo, vielen Dank für den Hinweis. Der Link ist aktualisiert.
Frank · 12. Januar 2021 um 12:18
Hallo Chris,
welche lötbaren Schraubklemmen hast Du denn für die Platine verwendet. Ich habe hier noch einige mit RM 5,08mm rumliegen, die sind aber zu breit. Hast Du evtl. einen Link, welche passen? Danke vielmals.
Chris · 21. Januar 2021 um 23:58
Hallo Frank,
das ist RM 3,5 z.B. Bestellnummer AKL 059-02 bzw. AKL 059-04 bei Reichelt.
Thomas · 24. November 2021 um 20:38
Hallo!
Bin auf dein Projekt gestoßen und würde dieses gerne Nachbauen. Da die Mosfets erst bestellt wurden, habe ich mich mal mit der Software beschäftigt. Bei mir wurde der Color Picker auf der UI Seite nur fehlerhaft und nicht bedienbar dargestellt. Habe dann gesehen, das der Code von iro.js schon in einer höheren Version vorhanden ist und diesen in web_iro_js.h aktualisiert. Jetzt wird er korrekt dargestellt und lässt sich auch bedienen. Muss ich aber noch weitere Änderungen vornehmen, da mir im Debug Modus nichts angezeigt wird wenn ich die Farbe ändere?
Danke und Gruß Thomas
Chris · 28. Dezember 2021 um 15:49
Hallo Thomas,
erst mal danke für den Hinweis mit iro.js, ich schreib mir da mal ein generelles Update auf die Liste.
Warum die Steuerung bei dir nicht funktioniert lässt sich aus der Ferne schwer beurteilen. Hast du mal mit den Webentwickler-Tools des Browsers geschaut ob Fehlermeldungen kommen wenn du die Farbe ändern möchtest? Die web_interface.h enthält den Code der auf Änderungen vom Color-Picker reagiert (Zeile 43ff). Möglich, dass man nach dem Update dort auch noch mal Hand anlegen muss.
Markus · 16. Dezember 2021 um 20:08
Hi Chris,
bin auf der Suche nach einer Web-Lösung für RGB-LED Strips auf deinen Blog gestoßen und habe Deine Anleitung genutzt. Funktioniert einwandfrei – top! Statt der MOSFETS sind´s bei mir drei NPN-Transistoren aus der Grabbelkiste (BD 679) und je ein 1kOhm Widerstand zwischen ESP-GPIO und Transistor. In deine Software muss ich mich noch reinfuchsen – bin nicht so der erfahrene JSON-Kenner! Aber jetzt zu meiner Frage: Hast Du noch weitere Modes implementiert? – Ich suche eine Lösung, die Lichterkette mit einer Farbe blinken zu lassen – also den Mode „BLINK“ 😉
Chris · 28. Dezember 2021 um 15:56
Hallo Markus,
super dass dir das Projekt gefällt 🙂 Nein zu weiteren Modes oder anderen Erweiterungen bin ich noch nicht gekommen. Mit etwas „reinfuchsen“ dürfte das aber tatsächlich relativ einfach zu implementieren sein. Paar globale Variablen definieren (Blink an/aus bzw. Mode, Aktueller Zustand, mappedWerte aus dem letzten API Request) und dann in der Loop-Methode wenn Blink gesetzt ist einfach alle x Millisekunden die GIPOs schalten.
Werner · 3. Januar 2022 um 20:03
Hallo Chris,
ich habe lange nach soetwas gesucht und jetzt die freien Tage genutzt das ganze mal auf einem Steckbrett aufzubauen.
Allerdings muste ich die ArduinoJson in einer 5er Version installieren, weil die 6er einige Dinge geändert hat, mit denen dein Code sich nicht kompillieren läßt. Dies nur so als Hinweis, falls jemand Probleme mit der Kompilierung hat.
Allerdings vermisse ich in der Web-Ansicht noch einen Schalter zum ein- und ausschalten.
Grüße aus dem Rheinland
Wolfgang Hoss · 17. Juni 2022 um 18:56
Ich finde die web_iro_js.h nicht.
Chris · 17. Juni 2022 um 19:57
Hallo Wolfgang, ich habe vor einigen Tagen angefangen, dass inzwischen vier Jahre alte Projekt mal auf einen aktuellen Stand zu bringen. Die web_iro_js.h wird nicht mehr benötigt, den Blog Beitrag muss ich bei Gelegenheit noch anpassen.
Niklas · 9. September 2022 um 12:40
Also muss man nur „#include „web_iro_js.h““ entfernen? Wenn ich dies mache bekomme ich die Fehlermeldung:
72 | server.send_P(200, „application/javascript“, IRO_JS);
‚IRO_JS‘ was not declared in this scope
Ps.: Voll cooles Projekt. Würde mich über eine Aktualisierung freuen 🙂
Chris · 9. September 2022 um 17:59
Hallo Niklas, danke für deinen Hinweis, das setzt auch Wolfgangs Kommentar noch mal in ein anderes Licht. Da scheint irgendwie eine krumme Version im Git gelandet zu sein 🙁
Versuch mal die aktuellste, habe gerade eine Änderung vorgenommen. Änderungen:
https://github.com/c-klinger/esp8266-arduino-wifirgb/commit/e763b4071553c20b0468143b5d884fbe1559eb67
(Die iro.js zieht er jetzt über einen CDN Server daher muss diese nicht mehr vom ESP ausgeliefert werden …)